
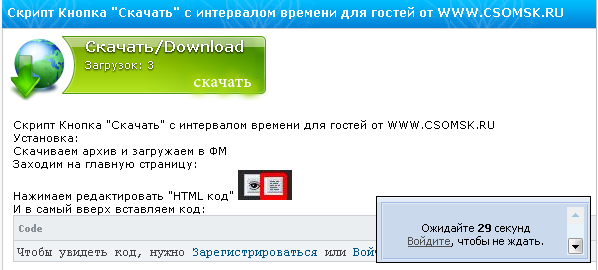
[Table]Скрипт Кнопка "Скачать" с интервалом времени для гостей
Если гость нажимает на кнопку "Скачать файл" снизу вылезает окошко с просьбой зайти под свом логином или подождать 30 секунд
. [/Table]
[redtable]Установка:[/redtable]
[Table]Заходим в ПУ -- Управ дизайном -- Каталог файлов -- Страница материалов и комментариев к нему -- Ищем код:[/Table]
Code
<?if($FILE_URL$ || $RFILE_URL$ || $SCREEN_URL$)?>[ <?if($FILE_URL$)?><a href="$FILE_URL$"><!--<s5223>-->Скачать с сервера<!--</s>--></a> ($FILE_SIZE$)<?endif?>
<?if($RFILE_URL$)?> · <a href="$RFILE_URL$" target="_blank"><!--<s5224>-->Скачать удаленно<!--</s>--></a> ($RFILE_SIZE$)<?endif?>
<?if($SCREEN_URL$)?> · <a href="$SCREEN_URL$" target="_blank"><!--<s5187>-->Скриншот<!--</s>--></a><?endif?> ]<?endif?>
[Table]И заменяем на:[/Table]
Code
<script type="text/javascript">
function dload(link,obj){
_uWnd.alert('
<span id="timer0">Ожидайте <b id="timer1">30</b> секунд</span><br><a href="/index/1">Войдите</a>, чтобы не ждать.','',
{w:220,h:70,tm:30000,pad:3,});
obj.disabled = true;
var out = 29;
var timer2 = setInterval(function(){
document.getElementById('timer1').innerHTML = out;
out--;
if(out == 0){
obj.disabled = false;
location.replace(link);
clearInterval(timer2);
document.getElementById('timer0').innerHTML = '<b>Скачивание файла...</b>';
}
},1000);
}
</script>
<?if($USER_LOGGED_IN$)?><?if($FILE_URL$ || $RFILE_URL$ || $SCREEN_URL$)?><?if($FILE_URL$)?><div align="left">
<?if($FILE_URL$)?><a class="download_button" style="margin:5px;" href="$FILE_URL$" target="_blank"><div style="position:absolute; top:1px; left:75px; color:#fff; font-size:11pt; font-weight:bold;">Скачать/Download</div><div style="position:absolute; top:22px; left:75px; color:#fff; font-size:8pt;" align="left">Загрузок: $LOADS$</div></a><?endif?>
<?endif?>
<div align="left">
<?if($RFILE_URL$)?><a class="download_button" style="margin:5px;" href="$RFILE_URL$" target="_blank"><div style="position:absolute; top:1px; left:75px; color:#fff; font-size:11pt; font-weight:bold;">Скачать/Download</div><div style="position:absolute; top:22px; left:75px; color:#fff; font-size:8pt;" align="left">Загрузок: $LOADS$</div></a><?endif?>
<?if($SCREEN_URL$)?><a href="$SCREEN_URL$" target="_blank"><!--<s5187>-->Скриншот<!--</s>--></a><?endif?><?endif?><?else?>
<a class="download_button" style="margin:5px;" href="javascript://" onclick="dload('<?if($FILE_URL$)?>$FILE_URL$<?else?>$RFILE_URL$<?endif?>',this);"><div style="position:absolute; top:1px; left:75px; color:#fff; font-size:11pt; font-weight:bold;">Скачать/Download</div><div style="position:absolute; top:22px; left:75px; color:#fff; font-size:8pt;" align="left">Загрузок: $LOADS$</div></a><?endif?> <style type="text/css">
.download_button {display:block; width:256px; height:65px; background:url('http://www.csomsk.ru/download.png') no-repeat; position:relative; color:#fff; text-shadow:0 1px 2px #000;}
.download_button:hover {background-position:0 -65px; color:#fff;}
</style>